A mobile app is a great way to promote a fashion store. It allows consumers a great way to interact with a store wherever they are. Fashion also gives you a pretty distinct advantage. You are able to very carefully focus your marketing and content to a specific demographic. However, before you start promoting your app and raking in the rewards, you’ll need to create something your customers will love to look at and use!
1. Focus on the Product
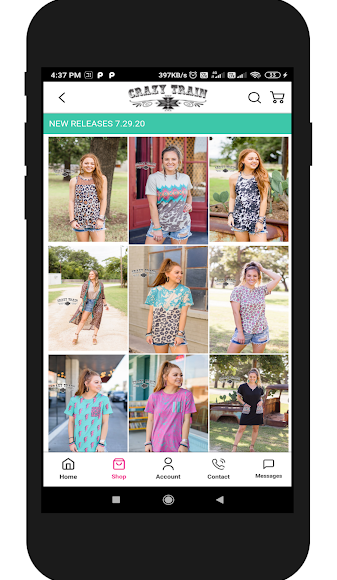
With all of the freedom non-technical users now have when it comes to design for apps and mobile websites, it can be hard not to take advantage of and create something flashy. And sometimes that’s ok! But the focus always needs to stay on the fashion! Sometimes this can be achieved in relatively obvious ways (matching color schemes to specific lines, featuring a logo that appears on your clothing, etc.). Sometimes, it requires a little more subtlety and tact. Often it pays to have the app color scheme in cool, faded or even neutral tones so that the products really pop off the page.
2. Include Functionality That Matters
Consider this an offshoot of the previous point. Mobile apps, and in particular those created on the Apptive platform, can offer a wide variety of functionality. It can be tempting to add quite a bit of extraneous options “just in case.” Unfortunately, this type of preparatory thinking can lead to a bloated app. Think about the specific ways that you want to engage with your customers, and how you want them to engage with you. Once they are in your app, you want them to be marveling at your clothes, not lost in a menu!
At a basic level, you should include your store (naturally), a way to send push notifications to your customers, and a way for your customers to contact you directly.
3. Use Images Wherever Possible
Images are probably the most important type of content you can include in your app. To put it directly, if you have the option to include an image in a section of your app, do it. This relatively minor step can dramatically increase the time a user spends in a section of your app, as well as the conversions associated with that page. The best use of images in an app is most certainly associated with and deals you might want to send out. Showcasing your clothing with a beautiful image will entice customers to take advantage of your offer as soon as they open your push notification!
4. Change Your Style With The Season
Mobile apps built with Apptive can be easily updated, meaning you are not stuck with one design! As your products change with the season, update your app accordingly. It will look relevant, it will match your new styles, and your customers will definitely take notice when they dive in! Note that you can also update designs when you are releasing a new line, or just whenever you feel like it. As long as you always make sure to keep the focus on the product, you can always match the design of your app to the mood you want to invoke.
5. Make Text Fun
People often have a great penchant for talking about their fashion in person, but we occasionally see people tone down their language when it comes to their app. Because you (hopefully) use comparatively smaller amounts of text when dealing with a mobile audience, you need to make every word have serious impact! We’re not talking about inserting flowery language here, but using sensory words will inspire your mobile audience to stick around and read more.
These tips will help you put together the ultimate fashion app! With the right approach, you’ll have your customers shopping your latest styles right from your app in no time. Let us know if you’ve got any more tips for creating an app to showcase your fashion store!
P.S. Want to get started with a mobile app for your online store? Just click here and you’ll have your own in a flash!