The Great Debate: Responsive Web Design (RWD) vs Dedicated Mobile Commerce.
Responsive Web Design (RWD) is a hot topic. On one hand, the appeal of “one site fits all” is understandable. But retailers should take a careful, deeper look before jumping on this bandwagon.
We speak with retailers every day and the two most common claims we hear in favor of responsive are:
1) Google recommends it, and
2) One, single site displayed on all devices will be easier to manage.
In this post, we’ll address these two points head-on.
1) The Google SEO Recommendation Fallacy
Advocates and solution providers that sell RWD happily spread the claim that Google recommends it. It’s true that Google once stated that it recommends responsive, but they’ve never connected this to a negative implication regarding SEO rankings and they certainly have never called out the profound differences between content sites and commerce sites. Google makes its billions off advertising and it’s easy to see how responsive makes THEIR job easier. But, obviously, the real question is what is right for you, as a merchant.
Plus, Google almost immediately backtracked from this recommendation. Maile Ohye, SEO lead at Google, clarified that Google is neutral among the 3 different approaches: responsive, dynamic content, or a dedicated mobile site. What he said, regarding best practices from the perspective of Google crawlers & algorithms, was, “All three options work well for users and for Google, so use the best implementation based on your infrastructure, content, and audience”.
Again, retail sites and content sites are NOT the same. You can read more about this in The Definitive Guide To Technical Mobile SEO from SearchEngineLand, a major authority in this space. The key to understanding here is the use of alternate/canonical tags on the desktop & mobile sites respectively, as recommended by Google.
Of course, Unbound follows this best practice, while delivering a custom mobile experience built from “whole cloth” specifically structured for maximum mobile conversion rates, delivered to a (growing) mobile audience.
In fact, there are times when RWD actually hurts SEO rankings, as noted in this article, titled “When Responsive Web Design Is Bad For SEO”.
“The one URL argument for dynamic serving and responsive design’s superiority is moot with the introduction of switchboard tags, as Google can now understand which site should appear when regardless of URL structure.”
2) The One-Site-Fits-All Fallacy
The promise of RWD is that a single set of HTML codes can serve all device sizes. This is possible because the site is able to adjust itself for that screen size.
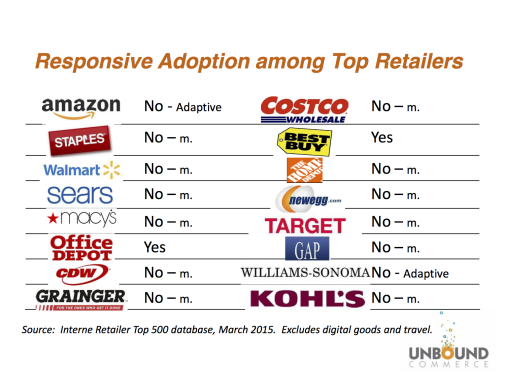
While it’s a neat trick and an easy, quick sell, we assert that this approach is actually a significant disadvantage, especially for retailers. And top e-commerce retailers seem to agree. Amazon, Walmart, Staples, Zappos, (and Google). All of them could employ any approach they want and have decided that responsive is not for them. Why not? Here are some key reasons:
-
RWD sites are slow.
All the code (for mobile & desktop) is delivered to the browser. The browser has the responsibility to sort it all out based on what kind of device is using it. This takes time and every second a page loads kills conversion rates.
-
Mobile is so much more than just a difference in screen size.
Mobile is personal, and it is always on. Mobile commerce is conducted in different ways for different reasons, at different times. Mobile consumers behave differently, so why offer them the same experience as desktops, shrunken down? Mobile is FAR too important to be thought of this way. And will only become more so.
-
Is RWD really simpler?
Rather than being simpler, responsive is actually more complex in many ways. If you want to make a change to the desktop experience, you need to test it on ALL leading mobile devices too. This is because mobile & desktop are inextricably entangled.
-
RWD costs more.
Retailers that investigate quickly find out that the site build costs for responsive far exceed the cost of a typical dedicated mobile site. And for the reasons stated above, the long-term implications add even more. Content and visual assets are often built twice. This adds unexpected time, effort, and… cost.
-
Mobile is trapped.
The requirement for using the same code base for mobile and desktop is really a limitation, not an advantage. Mobile is “trapped” and sentenced to always be a “necessary derivative” of e-commerce.
Simply put, if you want to create a distinctly mobile experience for your growing mobile customer base, designed for maximum conversions and fast page load times? RWD is NOT the right choice.
Summary
RWD has no SEO advantage. It’s clearly more expensive up front, and we don’t think there’s any ongoing cost of ownership advantages. And in our view, it’s not really mobile optimization. Because it’s dependent on the desktop site code, it’s more of a mobile compromise, rather than any advantage.
At Unbound, we employ RWD in select circumstances (usually in the checkout flow, when required). But we don’t think that merely resizing a website based on screen size is a sufficient methodology for mobile optimization. Very different settings use mobile. This leads to different use cases and priorities. Maintaining the ability to cater specifically to this rapidly growing audience is KEY.
The mobile experience needs to be much more than the shrunken version of your desktop retail offering. We think the best way to achieve that is by using distinct, mobile-optimized templates and built-in mobile features. We can design & develop them for the mobile user, to achieve maximum page load times and conversion rates.
Plus RWD is typically more expensive to implement and negatively impacts site performance.
As mobile grows, so do the negative implications of locking yourself into a single code base that is trying to be all things to all people.